Mi is az a Reszponzív design?

Futótűzként terjedt el a kifejezés, de sokan nem ismerik pontosan a jelentését. A legtöbben annyit tudnak róla, hogy kell. De miért is kötelező alkalmaznunk a reszponzív dizájnt, és milyen eredményt várhatunk tőle? Két weboldalunk lesz? Kétszer kell feltöltenünk a tartalmat a weboldalra: egyszer az asztali, egyszer pedig a mobil változatra? Öntsünk tiszta vizet a pohárba!
A reszponzív design kifejezés jó néhány éve jött a köztudatba. Segítségével weboldalunk alkalmas bármilyen böngészővel rendelkező eszközön, annak kijelzőjét figyelembe véve, adottságainak megfelelően megjelentetni a weboldalt.
Mit is jelent ez?
Nagyjából azt, hogy weboldalunk ugyanolyan jól olvasható asztali számítógépen, notebook-on, tableten és mobilon is. Egy weboldalunk lesz tehát, egy tartalmat nem kell kétszer létrehozni, egy design-nal, ami viszont képes aszerint rendezni a megjelenését, hogy milyen szélességű megjelenítésű eszközön nézik. Ez tehát a fő különbség a hagyományos megjelenítés (ebbe beletartoznak azok az oldalak is, amelyek külön mobiltelefonra létrehozott design-t kaptak, és átváltott a megjelenés a mobil-nézetre, ahol nem csak más kinézet, de akár más tartalom is megjelenhetett).
Akkor most van külön mobil változat?
Nincs. Ugyanazt a weboldalt, és ugyanazt a design-t látja a látogató, csupán a megjelenés változik, a megjelenítő eszköz adottságainak megfelelően.
“És ezt így hogy…?”
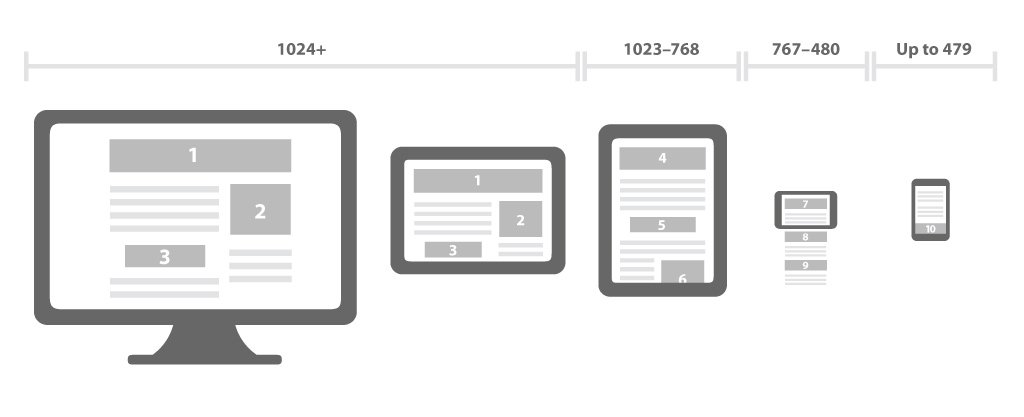
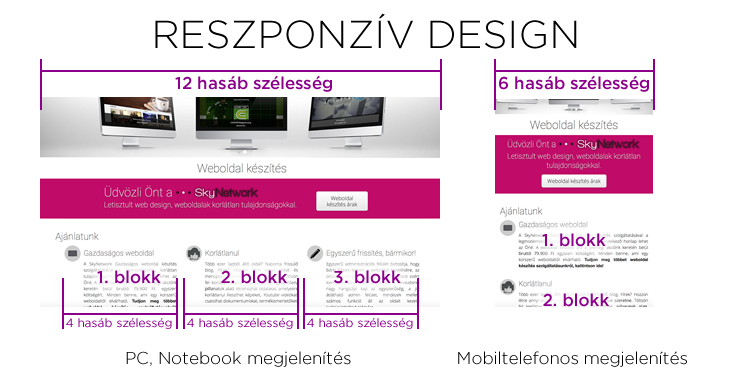
A dolog úgy néz ki, hogy 12 oszlopra (vagy hasábra) oszthatjuk a weboldalunkat. A 12 hasáb a maximális szélesség. A weboldal elrendezését úgy alakítjuk ki, hogy mindig annyi hasábot rendezzen egymás mellé, ami a megjelenítéshez optimális.
Nézzünk egy példát.
A fejléc legyen 12 hasáb szélességű, tehát töltse ki a képernyő szélességét.
A főoldalon legyen 3 blokk, ami a 3 legfrissebb hírünket tartalmazza. Ezek egyenként 4 hasábnyi szélességűek (3×4=12). Úgy állítjuk be a megjelenést, hogy asztali gépen/laptopon 12 hasábnyi tartalom látszódjon (vagyis egymás mellett mindhárom blokk), a mobilon – mivel ezek az eszközök keskenyebb megjelenítésre képesek – viszont csak legfeljebb 6 hasábnyi tartalom jelenik meg kényelmesen. Ezért ez a három blokk, mivel egyenként legfeljebb 6 hasábnyi jelenhet meg, egymás alá kerül.
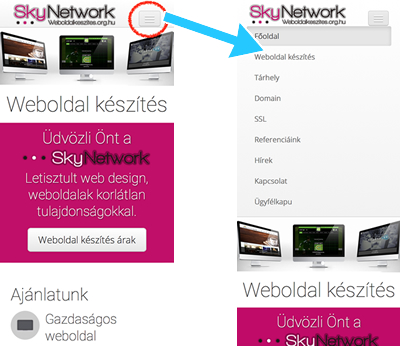
És a menü?
A horizontális menü helyett egy reszponzív menü jelenik meg, amelynek menüpontjai csak kattintás után láthatók.
Talán ezek a cikkek is érdekelni fogják

Növeljük a biztonságot: több lépcsős bejelentkezés
2018. 06. 17.

A tizenévesek lelépnek a Facebookról
2018. 06. 03.
A honlap további használatához a sütik használatát el kell fogadni. További információ
Ezen az oldalon cookie-kat használunk annak biztosítására, hogy a lehető legjobb felhasználói élményt nyújtsuk Önnek. Amennyiben a beállítás megváltoztatása nélkül kerül sor a honlap használatára, vagy az "Elfogadás" gombra történik kattintás, azzal a felhasználó elfogadja a sütik használatát.