Címsorok a weboldalon: eszik-e vagy isszák?

Csakúgy, mint mondjuk egy word-dokumentumban, a weboldalakon is alkalmazhatunk címsorokat. Ezek kiemelnek tartalmat, mondjuk címeket, alcímeket, és ezáltal jobban olvasható lesz a tartalom. Azonban a címsorok nemcsak a látogatót segítik a jobb eligazodásban, de az oldalunk részeinek fontosságát is tudathatjuk a keresőoldalakkal. Hibázni itt is lehet, nézzük, mire kell vigyázni.
Először is, minél inkább ragaszkodjunk a logikus elrendezéshez, azaz, a H1 címsort lehetőleg normál szöveg, vagy H2 címsor kövesse, és a hierarchiában a címsorok illeszkedjenek egymáshoz.
Emberi nyelvre lefordítva: figyeljünk a sorrendre! Vagyis: a H1 után H2 jöjjön, és ne pl. H4. Ugyanez fordítva is igaz.
Nézzünk egy példát!
H1
H2
H3
H3
H2
H3
H3
H4
H3
H3
H2
Tehát még véletlenül se így:
H5
H1
H1
H4
H2
H1
H1
Ami a fenti példából leírható: Logikus elrendezés maradjon a címsoroknál, tartsuk meg a sorrendet, ne vigyük túlzásba a címsorok használatát, lehetőleg H1-gyel kezdjünk, és H1 címsort az oldalon csak egyszer alkalmazzunk.
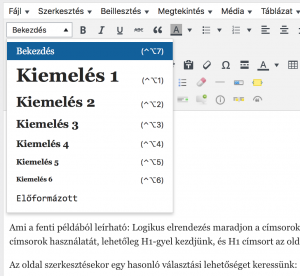
Az oldal szerkesztésekor egy hasonló választási lehetőséget keressünk:

kiemelések használata
Talán ezek a cikkek is érdekelni fogják

Növeljük a biztonságot: több lépcsős bejelentkezés
2018. 06. 17.

A tizenévesek lelépnek a Facebookról
2018. 06. 03.
A honlap további használatához a sütik használatát el kell fogadni. További információ
Ezen az oldalon cookie-kat használunk annak biztosítására, hogy a lehető legjobb felhasználói élményt nyújtsuk Önnek. Amennyiben a beállítás megváltoztatása nélkül kerül sor a honlap használatára, vagy az "Elfogadás" gombra történik kattintás, azzal a felhasználó elfogadja a sütik használatát.

