Mi a mai menü?

A weboldal készítés egyik sarkalatos része a menü. Elsősorban itt zajlik a navigáció, és jóval egyszerűbb elrontani, mintsem egy jól használható, kattintásra késztető főmenüt készíteni. Elmondjuk, mire kell figyelni.
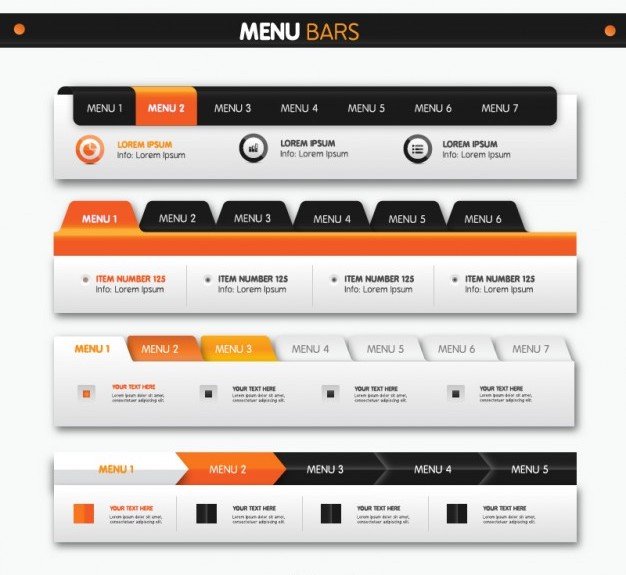
Először is el kell döntenünk a megjelenést. Ne ragaszkodjunk az elveinkhez, próbáljunk meg elég időt szánni arra, hogy áttekintsük a legújabb és legsikeresebb trendeket. Egyre kevésbé a megjelenés, inkább a jól strukturáltság és az egyszerűség a meghatározó pont a megjelenésben is.
Az egysoros, szigorúan egy főmenüpontokból (vagyis nem legördülő) álló menü a viszonylag egyszerű oldalszerkezettel rendelkező, kevés tartalommal ellátott weboldalakhoz talán a legjobb választás. Semmi, ami bonyolítaná a kezelést, ami elbizonytalanítaná a látogatót.
És itt most álljunk meg egy pillanatra.
Nem alábecsülni szeretném a látogatók képességeit, bár az igaz, hogy gyakran bizonytalan számítógép-kezelési ismeretekkel fognak hozzá a böngészéshez, nem csak az idősebb korosztályból. Fontos megjegyezni azonban, hogy bizonytalanságot előidézni nem csak például érthetetlen, logikátlan vagy hibás tartalommal tudunk. Akkor is “zavart” kelthetünk, ha két, hasonló témát jelölő menüpontot tüntetünk fel: Mondjuk Weboldal készítés és Weboldal fejlesztés szerepel egymás mellett.
Azok a weboldalak, amelyek viszonylag széles tartalommal jelentkeznek, általában ún. “legördülő menüt” alkalmaznak, ami azt jelenti, hogy egy “gyűjtőnév” főmenüpont alá rendezik a további almenüpontokat. Néhány éve egyre inkább elterjednek a Mega Menük, amelyekkel nem csak menüpontokat, de például blokkokat (belépési formot vagy érdeklődési űrlapot), képet, videót, facebook likebox blokkot tartalmaznak, akár több hasábban.
És ne felejtsük el a mobil menüket sem, ami akkor működik, ha
-csak mobilon jelenik meg,
-mobilon viszont olvashatóan és kattintható menüpontokkal kerül az oldal
-megfelelő részére.
Ez így három pontban teljes.
Meg kell említenünk még a menü megjelenését: fix pozícióban az oldal tetején (vagy éppen az alján, oldalán), gördítés után a kép tetején ragadó, visszagördítéskor előbukkanó, a teljesség igénye nélkül. Napjainkban a legnépszerűbb megjelenési forma a mindig látható menük, fejlécek, hiszen könnyebb a navigáció, és erősebb az oldalon tartás is, ha bárhol járunk a weboldalon (akár az oldal alján), mindig tovább tudunk lépni a menü segítségével.
Nyilván nem beszéltünk még számos, jelenleg kevésbé népszerű megoldásról, pl. a fullscreen menükről, a beúszó, felbukkanó, egyedi elhelyezésű, mogyorós, marcipános, lyukas, kerek vagy szögletes…..
Mire figyeljünk a menü létrehozásakor?
- Legyen a lehető legegyszerűbb felépítésű
- Legyen egyértelmű
- Tartalmazza azokat a linkeket, amelyekre feltétlenül szükség van
- Ne tartalmazzon olyan linket, amely nem létezik, vagy kevésbé fontos
- Jól olvasható
- Kattintásra érje el a várt eredményt (vagyis oda navigáljon, ahová “ígéri”)
- Lehetőleg minden oldalról, és az oldal minden részéről legyen látható
Ez minden? Korántsem. De mára ennyit, legközelebb innen folytatjuk.
Recent Posts

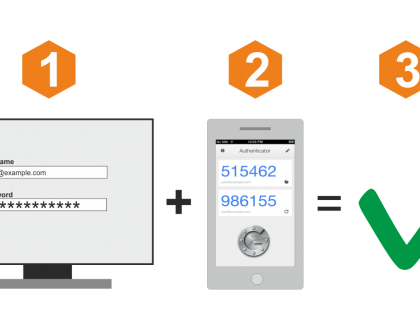
Növeljük a biztonságot: több lépcsős bejelentkezés
2018. 06. 17.

A tizenévesek lelépnek a Facebookról
2018. 06. 03.

